Cara memilih font website yang tepat untuk kenyamanan pembaca, mungkin terkadang kita bisa overthink untuk mencarinya.
Ya, membuat website memang perlu banyak pertimbangan. Banyak hal harus diperhatikan. Di antara color palette yang indah, dan visual yang menakjubkan, tentu Anda harus melengkapinya dengan pemilihan typeface yang tepat.
Tipografi bukan sekedar hiasa pada situs, tetapi juga seperti lem perekat yang menyatukan semua elemen desain interface.
Saking banyaknya pilihan font yang tersedia di internet, berikut ini tips cara memilih font website yang tepat untuk website Anda.
Cara Memilih Font untuk Website
Saat memilih font website yang tepat untuk website Anda, beberapa hal yang perlu dipertimbangkan seperti brand personality, produk atau jasa yang mereka jual, serta target audiensnya.
Setiap font bukan teks biasa, tetapi juga akan merepresentasikan karakter dari brand client Anda. Berikut ini cara memilih font untuk website yang tepat !
Baca juga: Mengapa Perlu untuk Memperhatikan Kualitas Konten Pada Website kita? Berikut Alasannya
1. Cari Inspirasi
Mungkin Anda sudah terbayang untuk membuat gaya font seperti apa yang ingin dimasukkan ke website.
Sebelum mengambil keputusan, mungkin Anda perlu cek juga nih, website orang lain atau kompetitor seperti apa untuk dijadikan bahan referensi.
Anda juga bsia mencari font lewat tools di internet, seperti Typewolf. Di situs tersebut, Anda akan menemukan rekomendasi dan daftar font yang tak terhingga sehingga dapat memicu kreativitas Anda.
Selanjutnya Anda juga bisa menggunakan PInterest untuk memberikan Anda inspirasi ide-ide bagus tampilan website seperti apa, dan font seperti apa yang sedang trend.
Baca juga: Cara Membuat Website Responsive! Free Template Website
2. Pikirkan Karakter, Tone, dan Branding
Banyak pilihan font tak terbatas di internet, tapi pasti ada satu yang paling unique yang dapat merepresentasikan karakter brand Anda.
Memikirkannya akan menjadi terlalu rumit, apalagi jika Anda tidak tahu harus mulai dari mana. Itulah pentingnya untuk mempertimbangkan dengan hati-hati tujuan produk, serta audiens Anda.
Pikirkan bagaimana pengunjung merasakan situs web Anda saat pertama kali memasuki halaman? Apakah Anda ingin menciptakan suasana yang ramah atau profesional, atau berikan sentuhan komedi, segalanya adalah keputusan Anda!
Anda juga bisa memasukkan elemen-elemen visual pada halaman website Anda, seperti foto, animasi, video, lalu didorong lagi oleh teks.
3. Simple Saja
Mungkin Anda terlalu overwhelmed hingga memilih beberapa jenis font untuk dimasukkan ke halaman website Anda, tetapi percayalah it’s not gonna work!
Kami tetap akan merekomendasikan untuk memulai memilih font dari keluarga yang sama, atau dari satu jenis typeface. Tujuannya adalah untuk membuat desain interface yang user-friendly dan tidak membingungkan.
Kecuali jika Anda sudah banyak pengalaman untuk bekerja dengan tipografi, maka Anda bisa memilih lebih dari satu jenis font, karena mudah bukan bagi Anda untuk mencocokkan antara satu font dengan font lainnya.
Jika Anda ingin bermain dengan kreativitas, maka Anda bisa memanfaatkan fitur italic, bold, atau diperluas untuk pengaturan font yang Anda pilih.
Berikut tiga kategori font yang dapat dimasukkan saat memilih font untu k website Anda
- Primary Font
Primary font digunakan untuk membuat teks yang lebih besar, seperti headline, logo, biasanya berada di halaman utama website.
Font ini juga yang menjadi representasi atas karakter brand, atau identitas merk brand yang kita miliki. Jadi pastikan pilih yang terbaik untuk brand Anda ya!
- Secondary Font
Secondary font digunakan untuk teks di bagian body copy. Biasanya seperti pada deskripsi, isi konten artikel. Pastikan pemilihan font untuk teks inilebih clean dan mudah dibaca , tidak memiliki banyak lengkungan.
- Tertiary Font
Tertiary font digunakan untuk elemen spesifik pada situs web, seperti navigasi atau tombol CTA.
Font ini harus cukup menojol agar menarik perhatian pengguna, dan pesan yang ingin disampaikan ter-deliver dengan baik kepada pengguna.
4. Kemudahan untuk Dibaca
Pilih font yang tetap mudah untuk dibaca, apalagi jika memilih font untuk secondary font, yang merupakan jenis font untuk bagian body copy.
Beberapa contoh font popular yang mudah dibaca seperti Times New Toman dan Georgia. Mungkin ini jenis default donts, tapi tetap menawarkan kualitas yang mudah dibaca.
Pilihan default lainnya adalah font serif, yang biasa dipakai untuk percetakan. Dianggap terlalu tradisional, tetapi tetap mudah untuk dibaca.
Masih satu keluarga, Anda bisa memilih font sans-serif untuk membuat tampilan desian yang lebih modern dan clean.
Baca juga: A/B Testing: Cara Membuat Website User-Friendly
5. Pilih Font yang Scaleable
Beberapa jenis font mudah terlihat saat diatur dalam ukuran besar, ada juga jenis font lain yang akan pecah gambarnya saat dikecilkan.
Pastikan bahwa font yang Anda pilih akan mudah untuk diatus skalanya, jangan menjadi pecah saat diperkecil maupun diperbesar.
Font yang dapat diskalakan biasa dikenal juga sebagai font vektor atau font outlier. Font jenis ini dapat diperbesar maupun diperkecil tanpa menimbulkan distorsi.
Selain font vektor mudah untuk skalakan, font ini juga memanfaatkan resolusi perangkat output secara maksimal. Semakin tinggi resolusi monitor, semakin baik tampilan font yang dapat diskalakan.
Anda dapat menguji jika font pilihan Anda scalable atau tidak dengan membuat teks yang beneran teks, bukan sekedar Lorem Ipsum. Mengerti bukan?
Jadi Anda dapat langsung melihat gambaran realistis font tersebut saat diaplikasikan kepada real text.
6. Pastikan Font Tidak Loading Lama
Satu hal yang mungkin banyak terabaikan oleh desainer, yaitu memilih jenis font yang tidak terlalu ramah dengan browser web.
Tidak mungkin saat kita mengunjungi suatu website, akan bersikap sabat saat web tersebut memuat suatu font. Faktanya loading yang lama dapat membuat UX menjadi buruk sekali.
Gunakan font yang umum, bisa dicari di Google Fonts. Font berbasis website ini dapat ditampilkan dengan sempurna tanpa ada masalah loading yang terlalu lama.
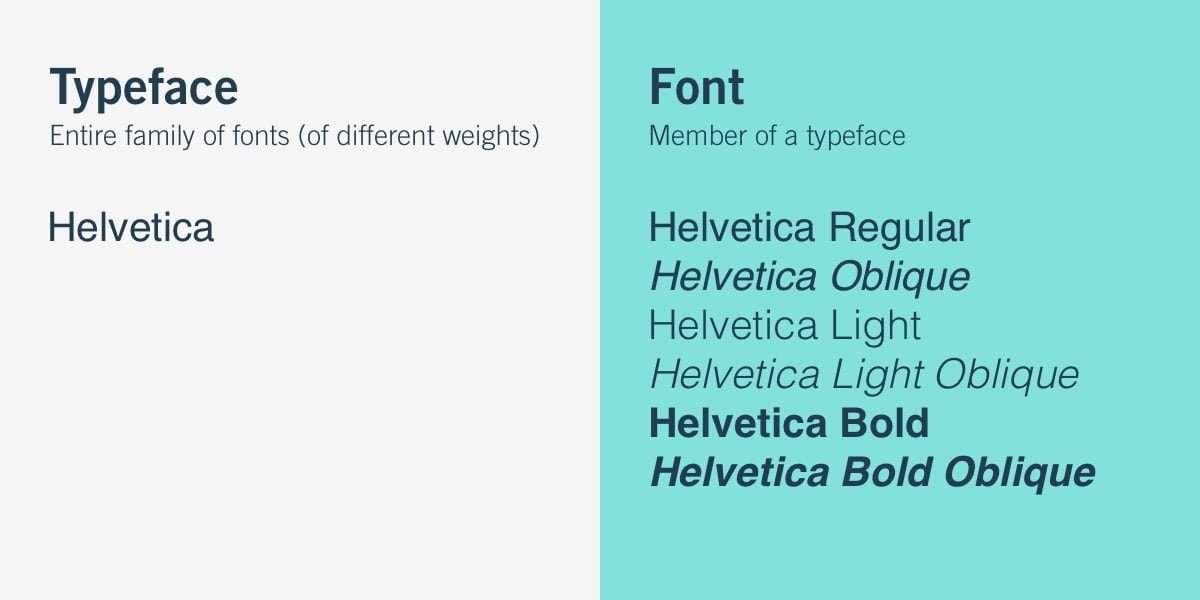
Bedanya Font dengan Typeface
Banyak orang yang keliru membedakan antara font dengan typeface. Padahal keduanya berbeda.
Font mengacu pada weights, widths, dan styles yang membentuk typeface. Sedangkan typeface adalah keluarga dari font-font yang terkait.
Terdapat 3 jenis kategori utama jenis typeface, seperti serif, sans-serif, dan dekoratif.

Tips Memilih Font Website yang dapat Dicocokkan
Berikut ini adalah tips memilih font website yang cocok:
- Source Serif Pro & Source Sans Pro (super family)
- Roboto Slab & Roboto (super family)
- Alegreya & Alegreya Sans (super family)
- Merriweather & Merriweather Sans (super family)
- Playfair Display & Fira Sans
- Montserrat & Source Serif Pro
Penutup
Jika Anda sedang mencari jasa pembuatan website Jogja sekaligus agensi pemasaran online di Jogja, mungkin Anda bisa jadikan Matob sebagai partner andalan Anda!
Jasa yang disediakan termasuk pembuatan website, optimasi website, dan penulisan konten-konten SEO. Untuk memulainya kamu bisa melakukan konsultasi gratis 1 hari terlebih dahulu.
Desain web yang dihasilkan agency ini menerapkan desain modern, dengan navigasi website yang mudah bagi user. Serta hosting yang aman dan cepat.



