Website responsive sangat dibutuhkan di jaman serba canggih ini! Seperti yang kita tahu setiap orang saat browsing di internet tidak hanya menggunakan satu jenis device.
Kita pasti menggunakan smartphone dan juga pc atau laptop saat ingin menjelajahi internet atau dunia digital.
Sedangkan size dan resolusi dari device smartphone dan laptop itu berbeda. Yang satu dengan layar vertikal, satu lagi dengan layar horizontal.
Perbedaan size dan resolusi ini lah yang membuat platform digital harus bersifat responsive atau menyesuaikan atas device yang digunakan oleh pengguna saat mengunjungi platform di internet.
Berikut ini kami membahas lebih dalam mengenai website responsive, baca sampai habis artikelnya ya!
Apa itu Website Responsive?
Saat sebuah website sudah bersifat responsive, maka pengguna tidak perlu repot-repot lagi untuk zoom in atau zoom out layar device mereka saat mengunjungin website kita hanya karena tampilannya terlalu kecil, atau justru terlalu besar.
Jika ingin mendefinisikan apa itu website responsive, maka bisa disebut website responsive yaitu website yang dapat menyesuaikan layout pada tampilan setiap device yang memiliki ukuran layar berbeda-beda.
Website responsive ini dikembangkan oleh web developer untuk membuat layout website yang dapat menyesuaikan berbagai resolusi layar device.
cara mengadaptasikan website menjadi lebih responsive, yaitu seperti menyesuaikan ukuran font, user interface, gambar, serta size layout.
Dengan website yang bersifat responsive, maka dapat meningkatkan kenyamanan pengguna pada saat berkunjung ke website kita.
Untuk datanya sendiri, berdasar dari jagoanhosting.com, seakrang banyak pengguna internet yang mengakses internet menggunakan mobile, seperti smartphone atau tablet, sekitar 51,3%
Meskipun web developer mengembangkan website-nya menggunakan device pc atau laptop, namun tetap harus membuat tampilan versi kedua untuk device seperti smartphone atau tablet.
Jika pengguna tidak merasa nyaman pada saat mengunjungi website kita, maka metrics bounce rate akan meningkat, yang artinya tidaik bagus penilainnya atas performa website.
Cara Membuat Website Responsive
Jika Anda penasaran bagaimana cara membuat website responsive, berikut poin-poin yang dapat Anda catat! Baca terus artikelnya ya!
1. Definisikan Meta Tag
Pertama, untuk membuat situs website responsive, Anda harus menentukan meta tag.
Untuk membuat situs website responsive pada perangkat mobile, biasanya Anda akan perlu mengatur ukuran halaman HTML agar sesuai dengan lebar viewport.
Anda memerlukan penggunaan meta tag viewport. Tag ini memberi tahu browser untuk menonaktifkan skala awal.
Anda dapat menggunakan meta tag berikut:
Agar dapat berfungsi dengan browser Internet Explorer versi 8 atau lebih rendah.
2. Tentukan Struktur HTML Website
Untuk membuat situs website responsive, cara kedua adalah dengan menentukan struktur HTML.
Header, konten, sidebar, dan footer biasanya merupakan komponen struktur HTML. Header biasanya dapat disesuaikan dengan lebar dan tinggi sesuai kebutuhan.
3. Membuat Media Query di CSS
Membuat media query di CSS adalah metode terakhir untuk membuat website responsive. Cara ini berfungsi untuk mengontrol browser, dan Anda dapat menggunakan CSS3.
Selain itu, CSS3 telah diperbarui dan menggunakan kondisi (IF), seperti bahasa pemrograman PHP dan JS.
Cara kerjanya adalah kode CSS akan memberi tahu browser bahwa lebar layar 960px, sehingga browser dapat menjalankan script dan mengubah lebar sesuai dengan script.
Sebelum diatur, wrapper biasanya memiliki lebar 965 dari lebar layar, sedangkan konten membutuhkan 66% lebar dan 30% sidebar.
Kemudian, jika ingin mengatur layar menjadi 480px atau lebih rendah, Anda bisa menyembunyikan sidebar dan atur tinggi header menjadi auto.
Cara Cek Website Responsive atau Tidak
Saat Anda baru saja memegang website, pasti Anda penasaran dan ingin mengecek apakah website tersebut sudah mobile-friendly atau belum.
Berikut 2 cara yang dapat Anda lakukan untuk mengecek apakah website sudah responsive atau belum:
1. Menggunakan Fitur Inspect
Cara paling mudah untuk mengecek apakah website responsive adalah dengan menggunakan fitur inspeksi yang biasanya tersedia di setiap browser.
Caranya cukup sederhana: klik kanan dan pilih Inspeksi.
Selanjutnya, pilih ikon tablet atau smartphone dan pilih dimensi.
Lihat ukuran dari setiap perangkat tersebut, apakah menurut Anda semuanya teratur atau rusak?
Jika tidak ada masalah, situs web Anda dianggap responsive.
2. Mobile-Friendly Test
Selanjutnya, uji coba yang ramah ponsel adalah cara untuk mengetahui apakah website responsive.
Untuk melakukannya, Anda dapat mencoba Tes Mobile Friendly di laman Google atau langsung ke alamat ini: https://search.google.com/test/mobile-friendly.
Setelah terbuka, Anda dapat langsung mencari nama domain situs dan melihat apakah situs tersebut dapat dikategorikan sebagai responsive.
Ini adalah penjelasan tentang apa itu website responsive dan apa yang diperlukan untuk membuatnya.
Baca juga: Tips Desain UI/UX untuk Website agar Meningkatkan Pengalaman Pengguna
Syarat Website agar Bisa Responsive
Terdapat beberapa syarat website responsive mulai dari layout, media dan tipografi.
Yuk, langsung simak penjelasannya di bawah ini.
1. Layout
Syarat pertama website agar bisa berfungsi responsive adalah jika template website tersebut memiliki tata letak.
Ada beberapa layout dari template website yang akan berantakan jika diakses oleh device tertentu, sehingga layout tata letak ini harus menyesuaikan berbagai jenis device yang digunakan oleh pengunjung website.
2. Media
Selain itu, media memainkan peran penting dalam membuat template website responsive.
Untuk membuat website responsive, Anda perlu menambahkan media seperti gambar atau video, serta menambahkan kode CSS yang memastikan ukuran gambar sesuai dengan layar pengguna.
3. Tipografi
Website responsive juga harus menyesuaikan dari ukuran tipografinya. Web Developer perlu memperhatikan patokan pixel untuk menentukan ukuran tipografi ini.
Dengan begitu, tipografi akan menyesuaikan dengan parent container dan juga ukuran layar.
Kelebihan Website Responsive
Jika Anda masih bertanya-tanya, kalau bisa di-listing sebenarnya aoa saja kelebihan dari website responsive? Berikut ini kami juga sudah ulas pembahasannya!
1. Mudah Diakses oleh Berbagai Device dengan Ukuran Layar Berbeda
Kelebihan utama dari sebuah website yang responsive adalah kemudahannya untuk diakses oleh berbagai device yang digunakan oleh pengunjung.
Tidak peduli berapa size dan resolusi layar device milik Anda, website ini akan menyesuaikannya, sehingga akan tetap membuat pengunjung nyaman saat mampir ke website kita.
Misalnya saja pengunjung tidak harus menggunakan pc untuk mengunjungi website kita, tetapi juga dapat menggunakan mobile.
Bayangkan jika ukuran teks artikel yang kita baca, terlalu besar atau terlalu kecil, tentu jadi tidak nyaman.
Dengan kenyamanan audiens mengunjungi website kita, maka kemungkinan mereka melakukan konversi juga meningkat.
Baca juga: Tips Membuat Navigasi Simple Di Website, Dijamin Anti Bingung!
2. Menghemat Anggaran
Selanjutnya, keuntungan dari website responsif adalah dapat menghemat uang.
Ini karena membuat website responsif membutuhkan waktu lebih lama daripada membuat website khusus untuk perangkat mobile.
3. Mudah dalam Maintanance Website
Jika website responsif, maintenance akan lebih mudah, arena Anda hanya perlu menjaga satu website, akan lebih sulit untuk menjaga keduanya.
4. Halaman Website Mudah Diakses
Terakhir, kelebihan dari website responsive adalah pengguna dapat dengan mudah mengakses halaman.
Dalam kebanyakan kasus, situs web yang sulit diakses dan tidak responsif akan membuat pengunjung lebih mudah meninggalkan situs web, bahkan meningkatkan bounce rate.
Free Template Website Responsive
Jika Anda sedang mencari referensi template website responsive, berikut kami juga sudah membuat daftarnya!
Baca juga: Tips Memilih Tema atau Template Website Anda

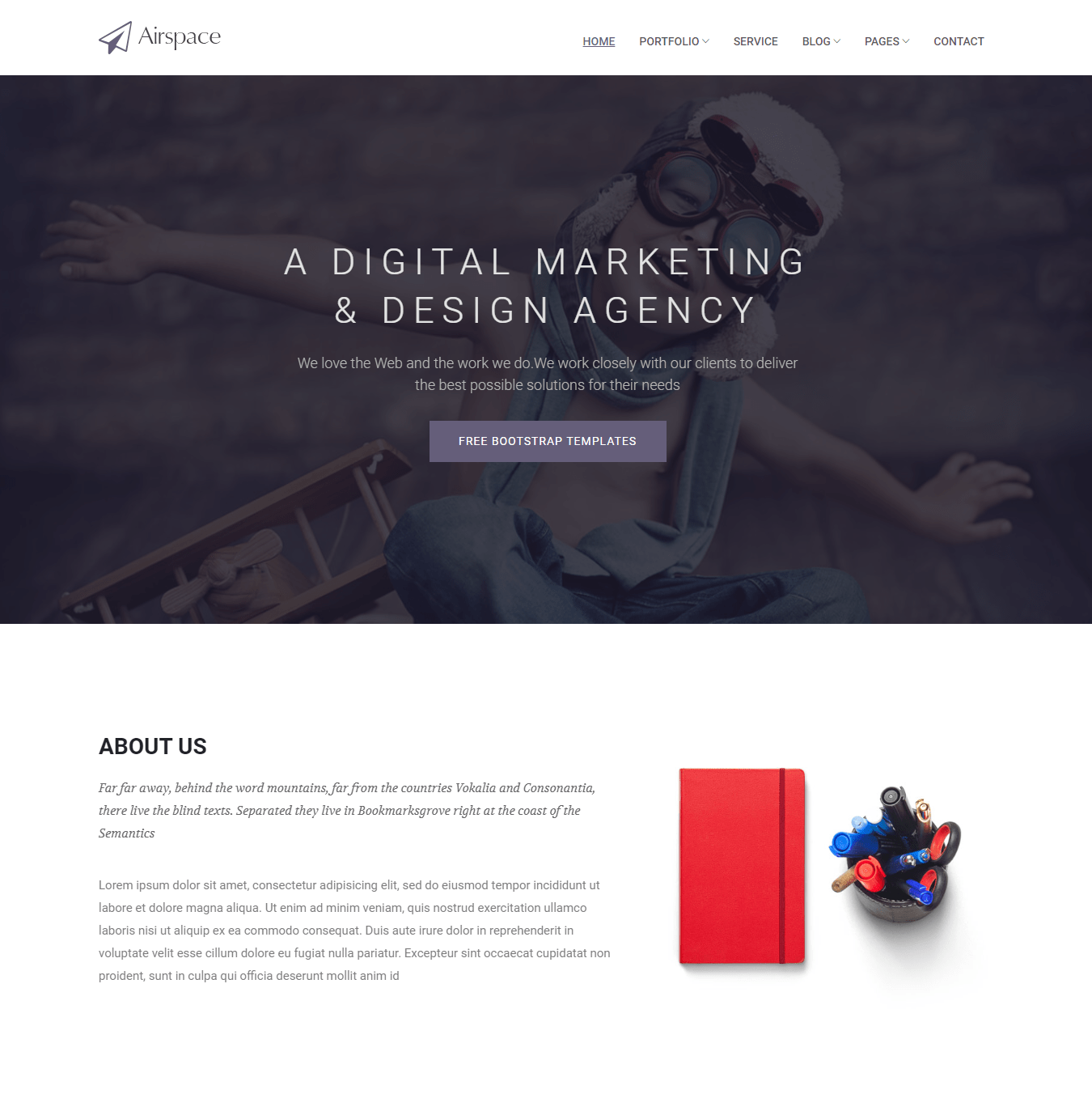
1. AirSpace
Rekomendasi free template website responsive pertama adalah AirSpace, template ini adalah tema website HTML5 multipage Bootstrap dengan tampilan minimalis!
Dirancang khusus untuk memamerkan portfolio profesional perindividu maupun korporat.
Selain itu, template ini juga multifungsi, bisa dikombinasikan dengan framework Twitter Bootstrap yang canggih dan teknologi terbaru yang dibangun dengan CSS3 dan JavaScript, sehingga website Anda dapat dimuat dengan cepat di layar pengguna akhir bahkan dengan pasokan bandwidth yang terbatas.
AirSpace sangat mobile-friendly, dilengkapi dengan layout tata letak responsif yang dapat beradaptasi dengan deive beresolusi tinggi hingga perangkat mobilekecil.
Terdapat empat pages dalam tema website ini, yaitu beranda, portfolio, support, services, dan halaman kontak (Hubungi Kami).
Baca juga: 5 Tips Membuat Website Minimalis yang Elegan dan Profesional

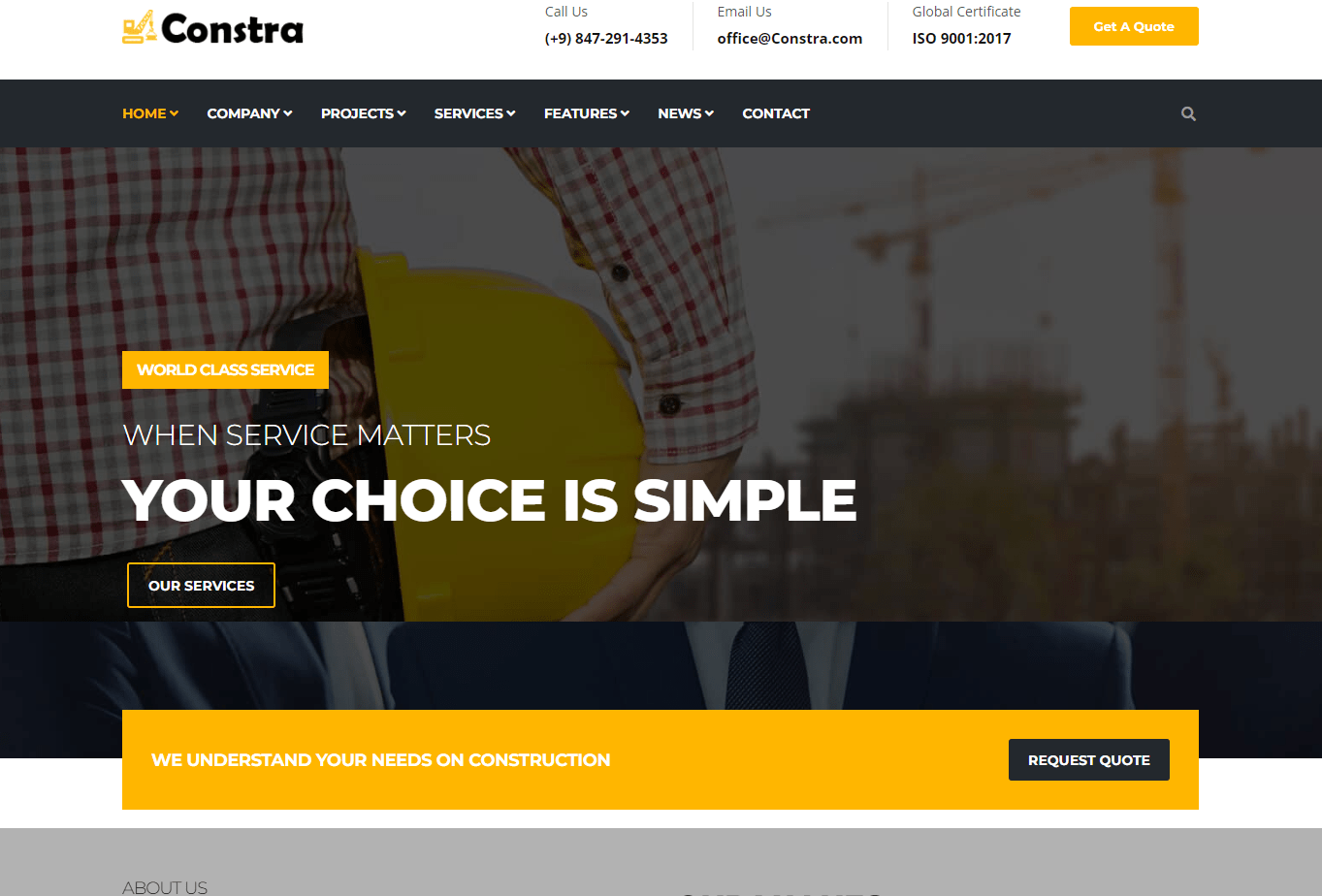
2. Constra
Constra termasuk template website responsive dengan Tema Konstruksi Responsif Gratis Bootstrap 4. Template ini sangat ideal untuk mewakili perusahaan konstruksi, arsitektur, dan layanan lainnya yang berhubungan dengan industri konstruksi dan bangunan.
Skema warna yang digunakan dalam template ini adalah kuning dan hitam. Seperti yang kita tahu, warna tersebut memang identik sekali dengan industri konstruksi komersial.
Anda dapat mengubah tata letak warna kapan saja. Tuliskan juga tagline dan mottor perusahaan Anda melalui slider di yang terpampang luas di halaman depan.
Anda juga dapat memasukkan testimoni klien di salah satu column website.

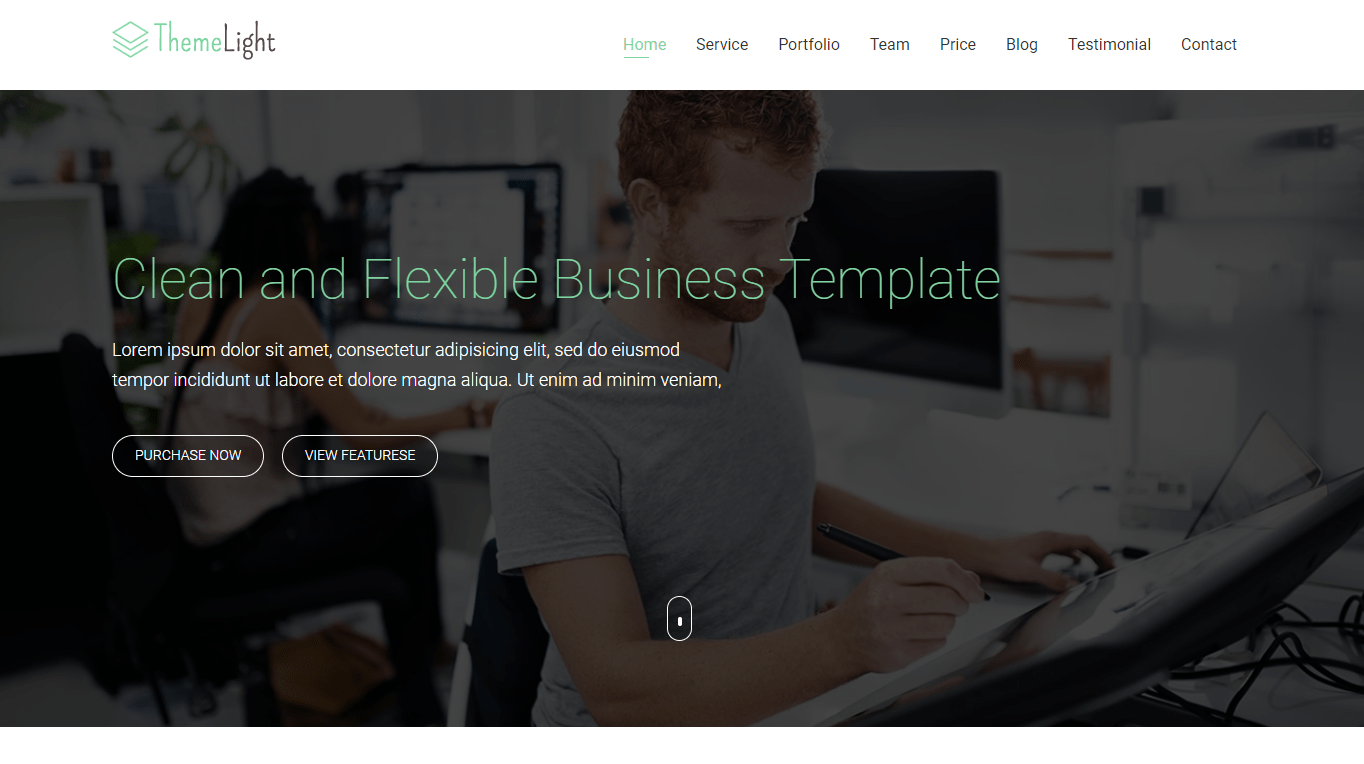
3. Themelight
Template website responsive selanjutnya yang direkomendasikan adalah dari Themelight. Tampilannya clean, sederhana, dan ringan. Cocok untuk agency!
Template ini membuat tampilan website terkesan sangat profesional, sehingga audiens dapat menilai kredibilitas perusahaan secara langsung hanya dengan melihat tampilan clean tersebut.
Template ini akan membuat tampilan website yang keren dan elegan. Anda dapat memasukkan brebagai project yang sudah dimasukkan.
Portfolio, pengenalan tim, hingga gambar-gambar estetik, dapat Anda masukkan di template website ini!

4. Arctic Air
Template Arctic Air akan bagus sekali jika Anda sedang mencari template website responsive untuk bisnis startup!
Selain responsive, template ini juga bisa menjadi website dinamis yang dapat dikembangkan strategi seo-nya sehingga brsifat seo-friendly.
Template ini tidak bisa dilakukan untuk banyak perubahan modifikasi, tapi Anda dapat memindahkan setiap fiturnya dengan drag-and-drop.
Jangan lupa juga untuk memasukkan setiap link social media di page template website Anda.

5. SEOTOP SEO Agency
Template sejenis landing page untuk membuat website satu halaman yang dapat berfungsi penuh. Tema ini cocok untuk bisnis yang bergerak di bidang digital marketing dan SEO.
Anda dapat melakukan automatisasi pada setiap halaman bawaannya agar tampilannya tetap menarik.
Penutup
Jika Anda sedang mencari jasa pembuatan website Jogja sekaligus agensi pemasaran online di Jogja, mungkin Anda bisa jadikan Matob sebagai partner andalan Anda!
Jasa yang disediakan termasuk pembuatan website, optimasi website, dan penulisan konten-konten SEO. Untuk memulainya kamu bisa melakukan konsultasi gratis 1 hari terlebih dahulu.
Desain web yang dihasilkan agency ini menerapkan desain modern, dengan navigasi website yang mudah bagi user. Serta hosting yang aman dan cepat.

