Apakah Anda tahu kalau menerapkan animasi di website akan menarik banyak pengunjung? Kalau Anda belum tahu, Anda beruntung karena tulisan ini akan memberikan penjelasan mengenai cara menggunakan animasi dalam website.
Definisi Animasi
Animasi atau juga motion grafis adalah seni menggunakan grafik bergerak untuk menyampaikan pesan. Berbeda dengan gambar statis, animasi menggabungkan unsur desain grafis dengan gerakan yang dinamis dan dapat menciptakan pengalaman visual yang menarik dan memukau.
Unsur animasi terdiri dari berbagai elemen seperti teks, gambar, simbol, dan bentuk geometris yang bergerak dalam harmoni. Animasi biasanya digunakan dalam berbagai konteks, termasuk iklan, video promosi, presentasi, intro atau outro video, dan konten digital lainnya.
Kelebihan utama animasi adalah kemampuannya untuk menyampaikan pesan kompleks atau abstrak dengan cara yang mudah dipahami oleh penonton, serta mampu membangkitkan perasaan dan respon emosional. Animasi menjadi alat yang sangat efektif dalam menciptakan pengalaman visual yang menarik dan inovatif, terutama dalam konteks pemasaran dan komunikasi bisnis.
Cara Membuat Animasi di dalam Website
Membuat animasi di website dapat dilakukan dengan menggunakan beberapa teknologi web seperti HTML, CSS, dan JavaScript. Selain itu, ada banyak alat dan teknologi yang tersedia untuk membuat animasi web. Anda dapat memilih dari berbagai perangkat lunak tergantung pada kebutuhan, tingkat keahlian, dan format keluaran yang diinginkan. Beberapa softwarenya misalnya
- Adobe Animate: Sebelumnya dikenal sebagai Flash, Adobe Animate adalah alat yang ampuh untuk membuat animasi berbasis vektor dan konten interaktif untuk lingkungan web, TV, dan game. Dengan Animate, Anda dapat mendesain, menganimasikan, dan mengekspor kreasi Anda ke berbagai format, termasuk HTML5 Canvas, WebGL, dan SVG.
- After Effects: Adobe After Effects adalah perangkat lunak grafik gerak dan efek visual profesional yang memungkinkan desainer untuk membuat animasi tingkat lanjut. Dengan plugin Bodymovin, Anda dapat mengekspor animasi After Effects sebagai file JSON atau SVG, yang dapat diputar ulang menggunakan perpustakaan Lottie untuk platform web dan seluler.
- Platform Animasi GreenSock (GSAP): GSAP adalah pustaka animasi JavaScript populer yang memungkinkan Anda membuat animasi berperforma tinggi, responsif, dan kompleks dengan mudah. Fitur GSAP meliputi tweening, garis waktu, animasi CSS, dan banyak lagi.
- Anime.js: Anime.js adalah pustaka animasi JavaScript ringan yang mendukung CSS, objek JavaScript, dan animasi SVG. Sintaksnya yang sederhana membuatnya mudah dipelajari dan diintegrasikan ke dalam proyek Anda.
- Bodymovin: Bodymovin adalah plugin untuk Adobe After Effects yang mengekspor animasi sebagai file JSON atau SVG. Anda dapat dengan mudah menambahkan animasi vektor berkualitas tinggi ke situs web atau aplikasi seluler Anda dengan perpustakaan Lottie.
- SVGator: SVGator adalah alat online untuk membuat dan mengekspor animasi SVG. Anda dapat mendesain dan menganimasikan elemen SVG dengan antarmuka yang ramah pengguna tanpa menulis kode apa pun.
Nah, berikut ini adalah langkah-langkah umum untuk membuat animasi di website:
Membuat Animasi Menggunakan CSS Animations
Animasi CSS adalah metode yang populer dan mudah untuk membuat animasi sederhana di situs web Anda. Mereka menggunakan properti CSS seperti transition dan animation untuk menentukan animasi dan keyframes. Animasi CSS bekerja dengan baik untuk interaktivitas sederhana, efek hover, dan peningkatan UI.
Cara menggunakan CSS Animations adalah sebagai berikut:
- Persiapkan elemen HTML: Pastikan elemen di halaman web yang ingin dianimasikan sudah ada dalam struktur HTML.
- Definisikan animasi menggunakan CSS
- Terapkan animasi pada elemen: Gunakan properti
animationdi CSS untuk menerapkan animasi pada elemen yang diinginkan.
Membuat Animasi Menggunakan JavaScript (dengan library atau framework)
Animasi JavaScript menyediakan fungsionalitas dan fleksibilitas yang lebih canggih daripada animasi CSS. Dengan JavaScript, Anda dapat menganimasikan hampir semua properti, menggunakan fungsi easing lanjutan, dan mengontrol waktu animasi Anda. Beberapa pustaka JavaScript populer mempermudah pembuatan animasi, seperti GreenSock Animation Platform (GSAP) dan Anime.js.
Cara menggunakan Javascript adalah sebagai berikut:
- Pilih library atau framework animasi: Contohnya adalah GSAP (GreenSock Animation Platform) atau jQuery.
- Pasang library atau framework: Ikuti petunjuk instalasi dari dokumentasi masing-masing.
- Buat dan terapkan animasi: Gunakan API yang disediakan oleh library atau framework tersebut untuk membuat dan mengontrol animasi.
Setelah animasi yang kamu buat selesai, tahap selanjutnya adalah mengintegrasikannya ke dalam website. Berikut adalah proses ilustrasinya secara sederhana menggunakan CSS dan JavaScript dengan library seperti GSAP:
1. Persiapan
Buatlah file HTML dasar dan folder struktur yang diperlukan. Misalnya:

2. Membuat Animasi dengan CSS
index.html, Buat file HTML dasar:

styles/styles.css
Buat file CSS dengan animasi:

3. Menggunakan GSAP untuk Animasi JavaScript
index.html
Tambahkan CDN GSAP di bagian <head>:

Tambahkan elemen baru di dalam body:

Tambahkan gaya untuk elemen baru:

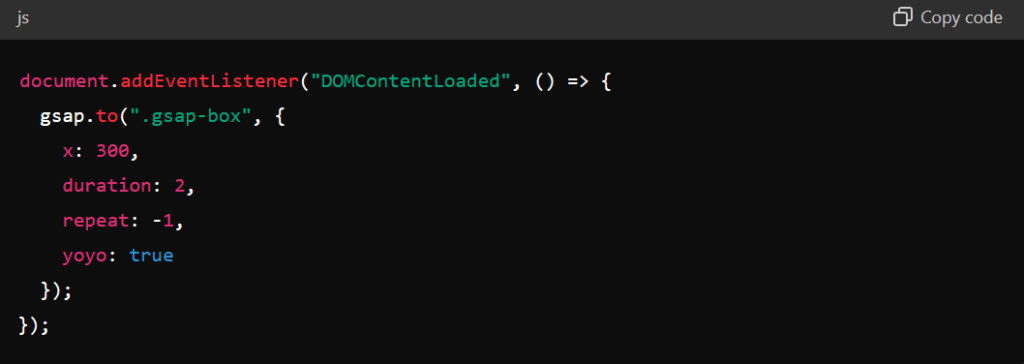
Buat file JavaScript untuk menginisiasi animasi GSAP:

4. Optimasi dan Testing
Setelah animasi dibuat, coba implementasikan dan lihat hasilnya ketika sudah diimplementasikan di situs web Anda. Ujilah animasi pada berbagai perangkat dan ukuran layar dan pastikan animasi bekerja di berbagai browser utama. Kemudian Anda juga harus memantau penggunaan CPU dan memori untuk memastikan animasi tidak mengurangi performa situs web.
Langkah selanjutnya adalah penyesuaian dan pengembangan lebih lanjut pada lingkup Interaksi Pengguna (UX) dengan menggunakan event listeners di JavaScript untuk membuat animasi yang responsif terhadap interaksi pengguna. Anda juga bisa mempelajari fitur-fitur lanjutan dari GSAP dan library animasi lainnya untuk membuat animasi yang lebih kompleks.
Dengan mengikuti langkah-langkah di atas, Anda dapat dengan mudah mengintegrasikan animasi ke dalam situs web Anda menggunakan CSS untuk animasi dasar dan GSAP untuk animasi yang lebih kompleks dan interaktif. Anda dapat berkonsultasi dengan kami, Matob.id sebagai jasa pembuatan website Jogja untuk meningkatkan kinerja website Anda.
Untuk mencapai hasil yang optimal dan melangkah lebih jauh dalam mempercepat website Anda, hubungi matob.id. Matob adalah penyedia jasa pembuatan website di Yogyakarta dan telah beroperasi sejak tahun 2018. Sejak awal pendiriannya, Matob telah berkomitmen untuk memberikan solusi digital berkualitas. Berbekal tim yang penuh semangat dan berpengalaman, kami siap membantu mengwujudkan visi Anda ke dalam bentuk website yang profesional dan efektif.
