WordPress merupakan platform yang populer untuk membangun website karena kemudahan penggunaannya dan fitur yang lengkap. Salah satu fitur penting dalam pengelolaan website adalah menu navigasi, yang membantu pengunjung menemukan halaman atau kategori dengan lebih mudah.
Dengan adanya menu dan submenu, tampilan website menjadi lebih rapi, profesional, dan user-friendly. Namun, bagi pemula, mengatur menu dan submenu di WordPress bisa terasa sedikit membingungkan.
Jika Anda ingin memiliki website yang profesional tanpa repot mengatur sendiri, Matob.id siap membantu. Yuk Simak tulisan di bawah ini tentang cara membuat menu dan submenu di WordPress dengan cepat yang telah dihimpun oleh tim Matob.id.
Cara Membuat Menu dan Sub-Menu di WordPress dengan Cepat
Langkah-langkah membuat menu di WordPress ini menggunakan fitur-fitur bawaan WordPress. Jadi, semua menu yang sudah dibuat akan tetap terlihat sama meskipun Anda mengganti tema atau menginstal plugin baru.
Baca juga: 10+ Plugin Terbaik 2025 untuk Backup WordPress
Namun, cara ini hanya berlaku untuk tema WordPress yang termasuk dalam kategori classic. Apabila menggunakan tema block dengan kemampuan Full Site Editing (FSE), Anda akan melihat opsi Editor di sidebar kiri WordPress, bukan Menu.
Langsung saja, ini cara membuat menu di WordPress:
- Buat dulu halaman yang akan digunakan sebagai menu melalui Pages (Laman) → Add New (Tambah Laman Baru) di dashboard WordPress Anda. Kalau halaman sudah ada, lewati langkah ini.
- Mulai buat menu dengan memilih Appearance (Tampilan) → Menu (Menu) dari dashboard WordPress.
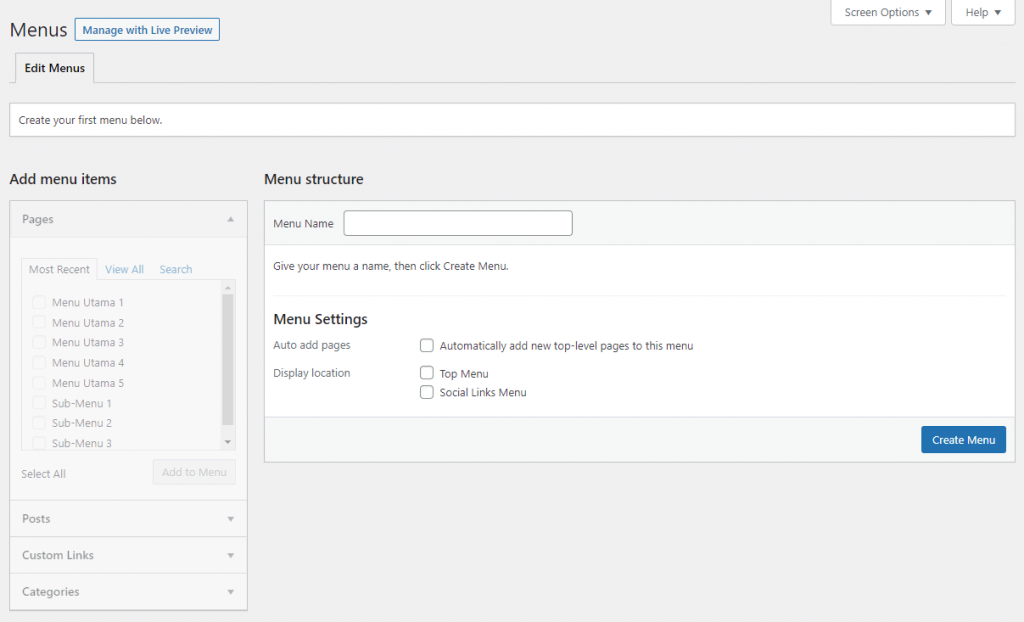
- Di tab Edit Menus (Edit Menu), akan terlihat Menu structure (Struktur menu) untuk membuat menu baru. Tampilannya akan menyesuaikan tema WordPress Anda saat ini.

- Beri nama menu Anda pada kolom Menu Name (Nama Menu), lalu pilih Create Menu (Buat Menu).
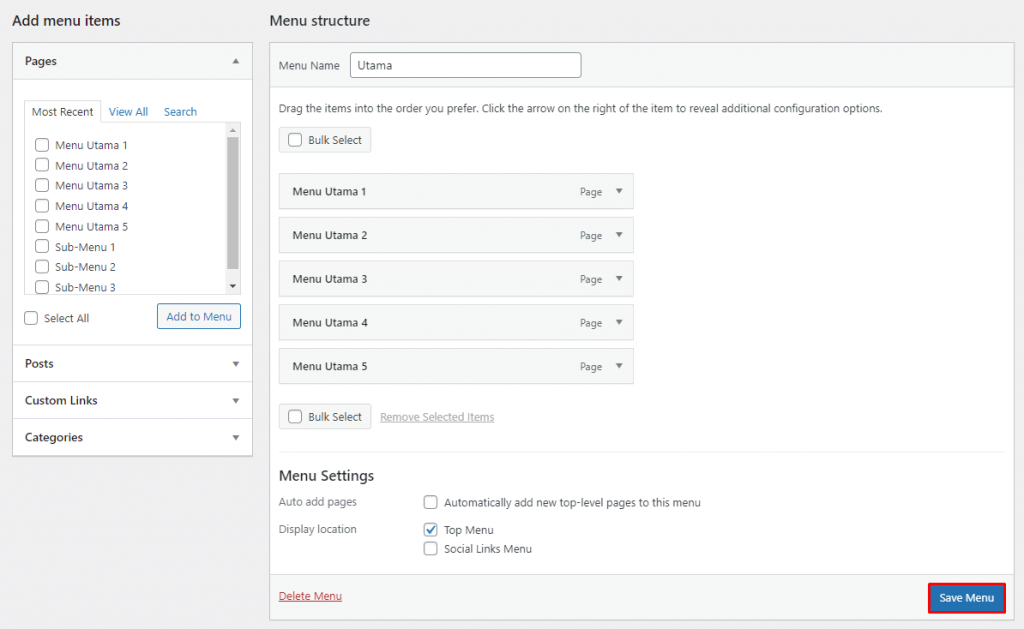
- Di area Add menu items (Tambahkan item menu), centang halaman yang akan ditambahkan pada menu website WordPress Anda, lalu klik Add to Menu (Tambahkan ke Menu).

- Setelah itu, halaman yang dicentang akan masuk ke area pengeditan posisi menu seperti di bawah ini. Klik Save Menu (Simpan Menu).

- Jangan lupa memilih Display location (Lokasi penayangan), lalu Anda pun berhasil membuat menu di WordPress.
Item yang didukung untuk menu mencakup halaman, postingan, dan kategori. Anda juga bisa menyisipkan custom link sebagai item menu untuk mengarahkan pengunjung ke landing page atau halaman penjualan Anda.
Cara Membuat Menu Drop-down (Submenu) di WordPress
Setelah membuat menu utama, Anda mungkin perlu membuat submenu di WordPress. Submenu ini akan menjadi bagian dari menu utama, dalam bentuk drop-down yang ditampilkan di bawahnya.
Baca juga: Cara Membuat dan Mengganti Favicon Pada WordPress
Di bagian ini, kami akan menjelaskan cara membuat menu drop-down di WordPress secara manual, menggunakan Site Editor, dan dengan bantuan plugin Max Mega Menu.
Membuat Sub-menu Drop-Down secara manual
Metode ini akan menggunakan fitur bawaan WordPress untuk membuat submenu drop-down. Salah satu keuntungan cara manual ini adalah menu drop-down akan tetap berfungsi meskipun Anda mengganti tema WordPress atau menginstal plugin baru.
Baca juga: 50+ Rekomendasi Plugin WordPress Terbaik 2025
Dengan metode ini, Anda bisa menyertakan halaman, postingan, kategori, dan link khusus dalam menu. Namun, pastikan tema yang digunakan mendukung menu drop-down dengan membaca dokumentasinya dulu.
Berikut cara membuat submenu di WordPress secara manual:
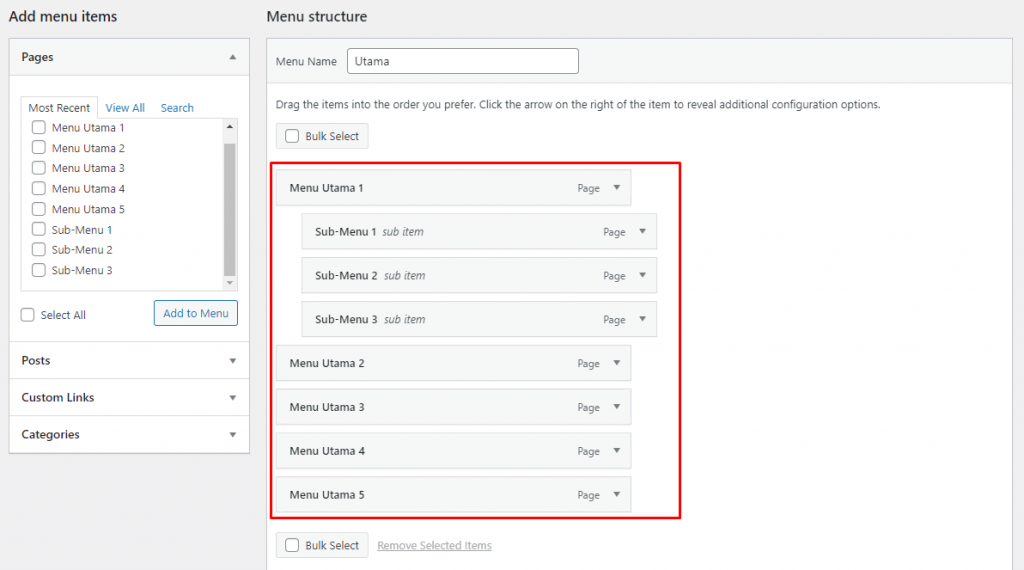
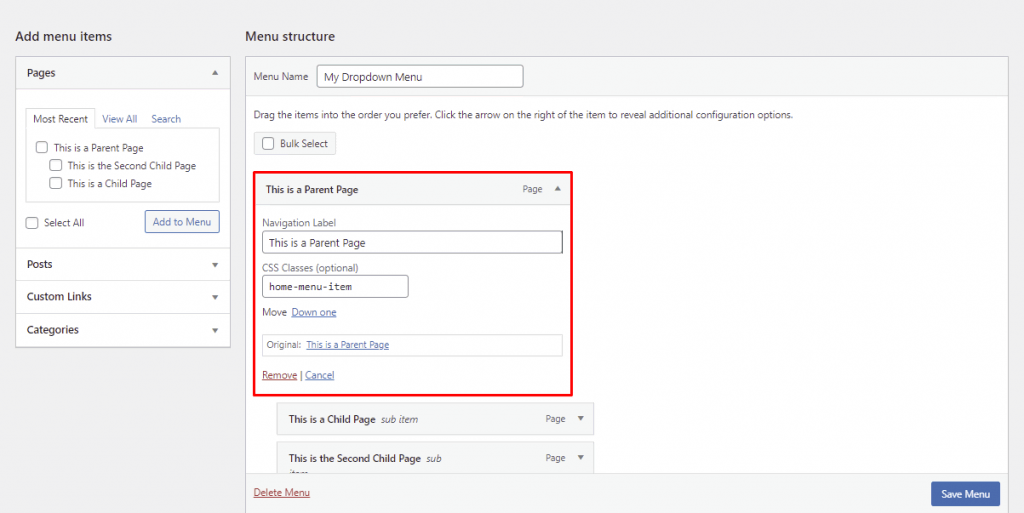
- Dari halaman menu WordPress, centang halaman yang akan dijadikan submenu lalu pilih Add to Menu (Tambahkan ke Menu).
- Setelah itu, atur posisinya agar menjadi submenu dengan memindahkan item submenu ke bawah item menu utama. Cukup seret dan letakkan menu untuk melakukannya.

- Jangan lupa untuk mengklik Save Menu (Simpan Menu) untuk menyimpan perubahan, lalu selesai! Anda pun berhasil membuat submenu atau drop-down di WordPress.
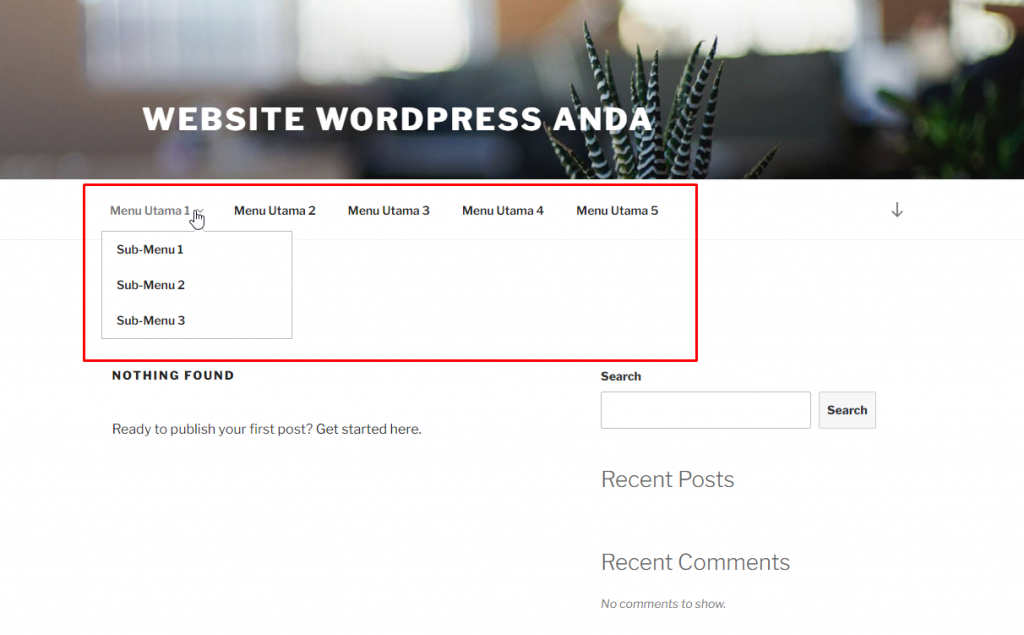
Nantinya, tampilan menu utama dan menu drop-down atau submenu Anda akan menjadi seperti berikut ini:

Ada beberapa tingkatan menu yang bisa Anda buat di bawah menu utama. Semakin kanan Anda memosisikan item submenu di bawah item menu utama, maka item tersebut akan menjadi bagian dari menu di atasnya.
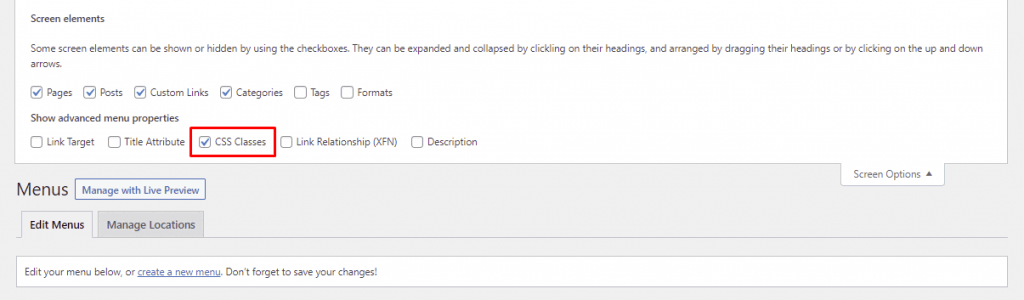
Selain itu, menu drop-down WordPress bisa dikustomisasi menggunakan CSS. Aktifkan fungsi ini dulu dengan mengklik menu Screen Options (Opsi Layar) di pojok kanan atas halaman menu. Kemudian, centang kotak CSS Classes (Kelas CSS).

Kalau menu item ini dibuka, kotak teks baru berlabel CSS Classes akan muncul. Di sini, Anda bisa menambahkan WordPress CSS class untuk mengustomisasi gaya menu drop-down.

Membuat Drop-Down Menggunakan Site Editor
Blok Navigation (Navigasi) di Site Editor menyediakan fitur drag-and-drop untuk membuat dan mengatur item menu yang memudahkan Anda membuat menu drop-down.
Perlu diperhatikan bahwa metode ini saat ini hanya kompatibel dengan tema blok, seperti Twenty Twenty-Two.
Berikut cara membuat menu drop-down menggunakan blok Navigation:
- Buka Appearance (Tampilan) → Editor dari dashboard WordPress Anda.
- Klik ikon tanda panah (+) di menu bar bagian atas, lalu cari blok Navigation. Seret dan letakkan di mana saja di tampilan editor.

- Pada sidebar Settings (Pengaturan), seret item menu Anda ke tingkat yang lebih rendah untuk mengubahnya menjadi submenu di bawah menu utama.

- Untuk membuat menu drop-down dengan link menu baru, klik menu titik tiga di samping item menu utama yang Anda inginkan, lalu pilih Tambahkan link submenu.

- Klik ikon plus (+) lalu pilih blok lain untuk membuat submenu bagi jenis konten lainnya. Seret dan letakkan di bawah item menu utama yang diinginkan.

- Klik setiap item menu untuk mengonfigurasi pengaturan menu, seperti label, URL, dan deskripsi.

- Untuk membuat submenu baru di bawah item menu utama yang sama, pilih ikon plus (+) di bawah item submenu yang sudah ditambahkan.

- Hasil akhirnya akan terlihat seperti berikut:

Membuat Submenu WordPress dengan Plugin
Selain dengan fitur WordPress sendiri, Anda juga bisa membuat submenu WordPress menggunakan plugin. Ada banyak plugin menu WordPress terbaik di direktori WordPress, jadi pilihlah yang paling cocok untuk Anda.
Di tutorial ini, kami akan menggunakan Max Mega Menu:
- Instal dan aktifkan plugin Max Mega Menu.
- Buka Mega Menu dari dashboard. Di bagian Menu Locations, klik menu utama Anda lalu centang Enable Max Mega Menu for this menu location? untuk mengaktifkan fungsi drop-down. Di area yang sama, pilih event yang memicu submenu dan animasi menu drop-down di desktop dan mobile, lalu pilih Save Changes.

- Plugin akan mengikuti gaya tema Anda secara default. Buka tab Menu Themes kalau ingin mengubah gaya, animasi, dan ukuran menu. Pastikan opsi Select theme to edit sudah dipilih ke menu utama.
- Selanjutnya, buka Appearance → Menus dan tambahkan item ke menu default atau utama dengan fungsi Max Mega Menu yang sudah aktif. Klik Save Menu setelah selesai.
Manfaat Membuat Menu dan Submenu untuk Website WordPress
Menu dan submenu drop-down memiliki banyak manfaat untuk website WordPress Anda, khususnya dalam meningkatkan estetika dan fungsi website. Beberapa manfaat utamanya adalah:
- Penggunaan ruang yang efisien. Submenu bisa menampung lebih banyak link tanpa mengacaukan area menu.
- Navigasi website yang lebih optimal. Pengunjung bisa menemukan dan mengakses halaman tertentu dengan cepat.
- Akses yang lebih mudah. Menu dan submenu drop-down membantu pengunjung yang memiliki gangguan penglihatan untuk menelusuri website dengan lebih mudah.
- Struktur konten yang tertata. Membantu menyusun konten website agar lebih mudah dipahami oleh pengunjung.
Tips Membuat Menu yang Efektif di WordPress
Menu navigasi berisi elemen website yang akan dilihat pengunjung saat pertama kali membuka website Anda. Selain berpengaruh pada sistem navigasi situs secara keseluruhan, menu WordPress juga bisa memengaruhi pengalaman pengguna.
Buat Menu yang Sederhana dan Intuitif
Buatlah menu drop-down dengan struktur yang jelas agar tidak menyulitkan pengunjung untuk mengaksesnya. Prioritaskan link yang paling penting, dan pastikan semuanya bisa dilihat dan diakses dengan mudah.
Gunakan Label yang Jelas
Setiap item menu harus diberi label yang jelas dan akurat untuk menunjukkan konten atau halaman yang dituju. Hindari penggunaan istilah yang kurang umum, yang justru bisa membingungkan pengunjung terkait tujuan halaman Anda.
Gunakan Visual yang Menarik
Salah satu cara terbaik agar menu WordPress Anda jadi lebih interaktif adalah dengan menambahkan ikon gambar pada item menu menggunakan plugin.
Misalnya, gunakan plugin Menu Image yang menyediakan berbagai ikon FontAwesome dan DashIcons. Anda bisa menambahkan elemen yang diinginkan ke menu WordPress pada berbagai posisi, atau memasukkannya sebagai animasi yang muncul dengan mengarahkan mouse.

Tambahkan Custom CSS
Seperti yang disebutkan di atas, Anda bisa menambahkan CSS class kustom ke menu baru di website Anda. Tambahkan custom CSS untuk mengatur gaya menu agar lebih sesuai dengan keinginan Anda.
Uji Menu Drop-Down di Berbagai Browser dan Perangkat
Penting untuk menguji menu dan submenu drop-down website Anda di berbagai browser dan perangkat untuk memastikan kompatibilitas dan fungsionalitas semua elemen interaktifnya.
Kesimpulan
Di artikel ini, kami sudah menjelaskan cara membuat menu di WordPress beserta cara membuat submenu atau drop-down yang akan membantu meningkatkan navigasi dan pengalaman pengguna website Anda.
Menu adalah elemen yang sangat penting untuk menciptakan tampilan yang rapi pada website. Selain itu, Anda juga perlu membuat submenu untuk memudahkan akses website, yang akan turut membantu crawler mesin pencari melakukan indexing.



